在当今全球化的网络环境下,多语言网站的建设需求愈发迫切。对于站长们而言,一款高效的自动翻译插件能够显著提升网站的用户体验和国际影响力。今天,我们就来深度剖析这款 主题自动翻译插件。
![图片[1]-WordPress子比主题自动翻译插件:多语言网站搭建神器 - 搜源站-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/03/4576e88ea220250314225316.webp)
一、插件核心优势
这款插件它巧妙地解决了传统翻译插件部署繁琐的难题,为用户省去了大量的时间和精力。更为重要的是,它还具备丰富的自定义功能,能充分满足不同用户的个性化需求。
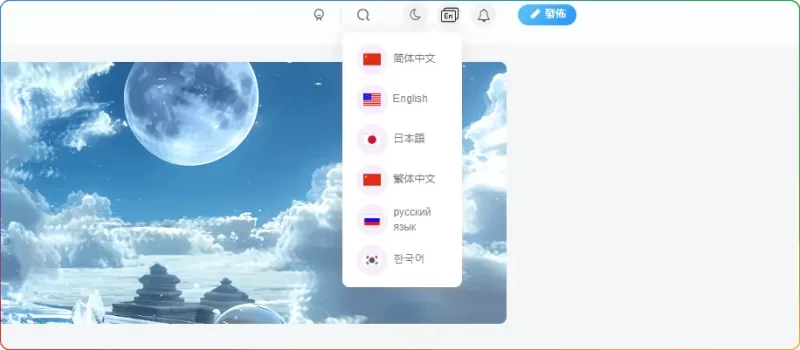
(一)多语言支持
插件支持多种语言,涵盖了常见的简体中文(chinese_simplified)、英文(english)、日文(japanese)、韩文(korean)、越南文(vietnamese)等,无论是面向国内用户还是国际访客,都能轻松应对。
(二)个性化定制
- 国旗样式自定义:可以根据网站的整体风格和品牌形象,自定义国旗样式,让语言切换按钮更加醒目且富有特色。
- 翻译按钮样式设置:对翻译按钮的样式进行自由设置,包括按钮的形状、颜色、大小等,使其与网站页面完美融合,提升用户操作的便捷性和视觉体验。
(三)自动更新功能
自动更新功能是该插件的一大亮点。它能确保插件始终保持最新状态,及时获取最新的翻译数据和功能优化,为用户提供更准确、更稳定的翻译服务。
二、使用教程
(一)下载使用
- 放置插件文件夹:解压后的插件文件夹,需放置在网站的 plugins 目录下。这一步是确保插件能够被网站系统正确识别和调用的关键。
- 后台启用插件:登录网站后台,在插件管理界面找到该插件并启用。启用后,插件将开始在网站后台运行,等待进一步的设置。
(二)后台设置
- 翻译 JS CDN 地址设置:翻译 JS CDN 地址默认使用https://cdn.staticfile.net/translate.js/3.12.0/translate.js。用户可根据实际情况进行修改,比如网站有特殊的网络环境或对翻译 JS 有特定需求时,可更换为更合适的 CDN 地址。
- 默认语言代码选择:在后台可以设置网站的默认语言代码。选择合适的默认语言至关重要,它会影响用户首次访问网站时看到的语言界面。例如,如果网站主要面向国内用户,可选择chinese_simplified作为默认语言。
- 主图标设置:语言切换按钮的主图标也可以自定义。默认图标路径为https://www.littlesheep.cc/wp-content/plugins/Trans/assets/svg/main.svg ,用户可以根据喜好选择其他符合网站风格的 SVG 图标,让语言切换按钮更加个性化。
- 自定义语言添加:插件支持添加自定义语言及其对应的 SVG 图标。在自定义语言列表中,可以添加如简体中文(语言代码:chinese_simplified)、English(语言代码:english)等语言。添加时,需确保输入的语言代码是 translate.js 支持的,同时选择合适的 SVG 图标来代表该语言。
三、插件相关背景知识
在网站建设中,多语言翻译插件的作用日益重要。随着全球互联网用户的不断增加,不同语言背景的用户对网站内容的需求也在增长。一款优秀的翻译插件不仅能提升网站的用户体验,还能扩大网站的受众范围,提高网站的国际影响力。子比主题自动翻译插件正是顺应这一趋势而开发的,它结合了子比主题的特点,为用户提供了便捷的多语言解决方案。
插件下载
访问密码: 6688
翻译下载
访问密码: 6688
登录后可以使用不限速网盘下载
© 版权声明
THE END

![WordPress 主题模板_官方授权 Zibll 子比主题折扣购买[返利链接]-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/03/54872dc45c20250308000228-800x440.webp)















暂无评论内容