一、动态渐变背景的优势
随着Web技术发展,CSS动态背景已成为现代网页设计的标配元素。相比传统静态背景,动态渐变背景具有以下优势:
- 提升视觉吸引力:通过色彩流动与粒子动画增强页面生命力
- 优化用户体验:动态效果可引导用户注意力,降低页面跳出率
- 响应式兼容:完美适配各种屏幕尺寸,移动端表现优异
- 文件体积小:纯CSS实现无需加载外部资源,加载速度更快
二、三种实用CSS动态背景代码示例
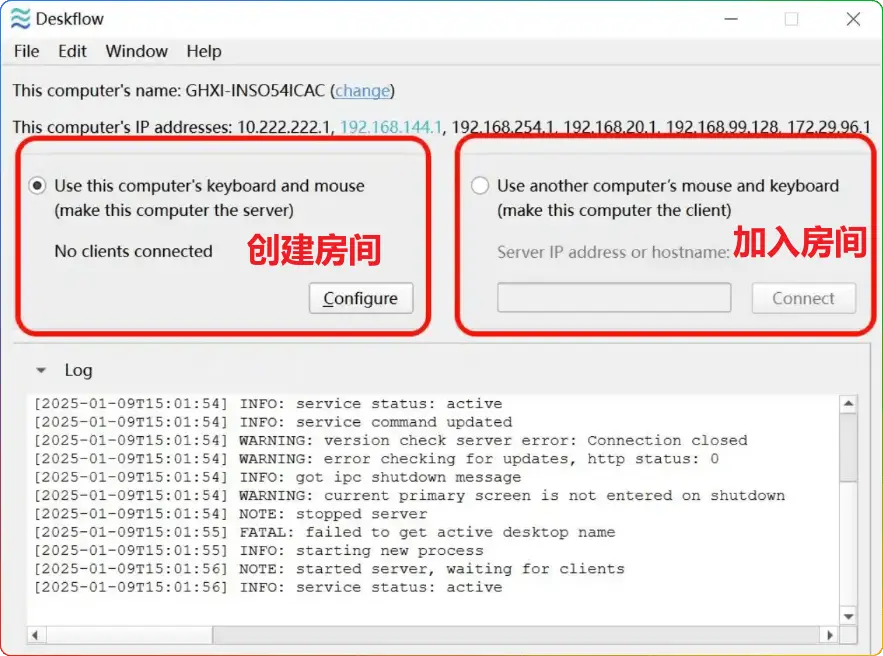
效果(一)
![图片[1]-zibll子比美化纯CSS动态渐变背景代码附动画效果 | 网页设计必备教程 - 搜源站-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/04/d24a0321ec20250401104747-1024x473.webp)
效果(二)
![图片[2]-zibll子比美化纯CSS动态渐变背景代码附动画效果 | 网页设计必备教程 - 搜源站-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/04/2a240cb4d320250401104828-1024x488.webp)
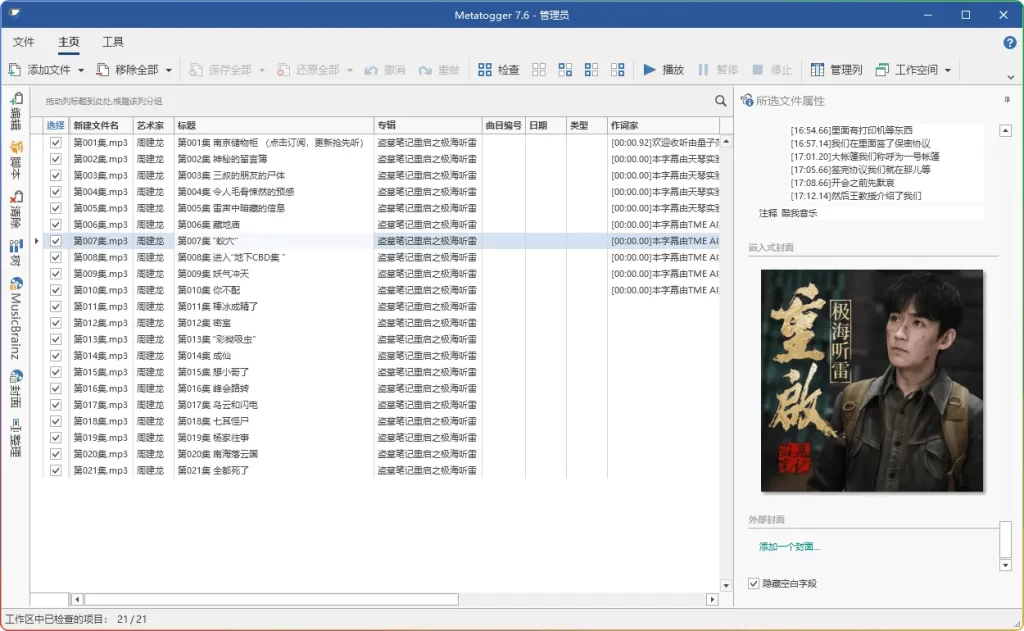
效果(三)
![图片[3]-zibll子比美化纯CSS动态渐变背景代码附动画效果 | 网页设计必备教程 - 搜源站-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/04/7dc638314e20250401104911-1024x490.webp)
登录后可以使用不限速网盘下载
© 版权声明
THE END







![WordPress 子比 zibll 主题添加短剧搜索功能教程[WordPress子比zibll主题美化]-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/03/1b878cc5af20250306202025-1024x508.webp)
![zibll子比主题文章归档美化:可视化文章归档新体验[zibll子比美化]-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/03/0d24c108e520250313183647-1024x662.webp)

![WordPress 子比 zibll主题 添加宣传购买页面教程[子比zibll美化]-搜源站](https://www.souyuanzhan.com/wp-content/uploads/2025/03/e1c6cf1b6920250308153500.webp)




- 最新
- 最热
只看作者